基于CMS的组件复用实践
- 系统架构
 发表于2018年11月15日
发表于2018年11月15日
作者 个推高级前端开发工程师沈创
目前前端项目大多基于Vue、React、Angular等框架来实现,这一类框架都有一个明显的特点:基于模块化以及组件化思维。所以,开发者在使用上述框架时,实际上是在写一个一个的组件,并且组件与组件之间呈嵌套的形式。当一个项目中多次出现同一功能时,他们会选择将其提取出来,并且放到components文件夹中,以达到复用的目的,但是这些复用都是基于同一项目的,所以,当写另一个项目时,又要开始写一些重复的代码。
个推拥有多条业务线,在进行前端项目时总会遇到重复写代码的困境,所以,我们做了PCMS项目,主要为了解决跨项目之间的组件复用问题,其中的技术栈是基于Vue的,所以PCMS同时也是基于Vue项目实现的。
接下来我将基于自己在前端工作过程中的实践,跟大家分享基于CMS的组件复用实践。
想要实现跨项目之间的组件复用,需要解决以下问题,
1.组件与组件之间,组件与项目之间需要解耦
2.组件需要给出使用方法(文档)
3.组件需要能够独立运行
4.组件需要有版本管理并且可以按需加载
5.需要一个工具把这些组件管理并且展示出来

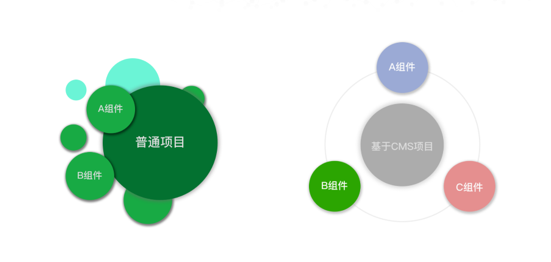
-普通项目/PCMS项目-

-区块特征-
在上述五大问题中,首先要解决组件与组件以及项目之间的解耦问题,为此,我们需要将组件内部和其它组件以及项目耦合的部分剔除,然后通过props传入,为了方便区分这些props与普通props,我们把他们放到了一个名为ds的对象中 。通常,这些耦合部分会是一些API或VUEX调用或者前端路由操作等。
同时, 为了方便这些组件的编写和维护,我们给组件制定了更加严格的约束,同时将这些符合约束的复用组件称为“区块”,意思是可以独立于项目的一个功能区域。
在解耦过程中,我们发现这些区块的代码可以有一些重复部分,比如ds的一些优化和mock的注册等,所以我们开发了一个vue插件。在项目使用区块时,为了完成按需加载时的引用方式以及生产环境下Mock数据的剔除,我们又开发了一个webpack插件。
在具体实践过程中,为了实现组件的复用,需要按照固定的结构去写组件,还需要在项目中修改main.js和webpack配置工作,所以,我们开发了CLI工具和GUI工具来生成项目和组件基本文件,同时管理和调试组件。
完成了CLI和GUI工具之后,具体的开发流程如下所示:
1. 使用CLI生成项目
2. 开发页面
3. 从GUI工具查找合适的区块,直接使用或者下载代码微调
4. 页面开发完成
5. 对于可复用的功能,使用CLI生成区块基本文件,进行区块开发
6. 开发完毕,项目上线发布区块库
7. 下一次开发项目时,可以直接使用该区块或者下载代码
使用了区块的开发模式后,虽然开发流程与之前相比并没有太大区别,但有效提升了开发的速度,同时还能将任务拆分得更细,对于团队中的初学者来说,一个有使用文档的业务组件更加容易被他们接受,对于业务的上手速度也更快。
本文根据个推高级前端开发工程师沈创在个推TechDay全国巡回沙龙广州站的演讲内容进行整理,略有删减。
 热门推荐
热门推荐
 视频中心
视频中心

每日互动官方微信号
公司动态、品牌活动

个推官方微信号
新品发布、官方资讯

个推技术实践
技术干货、前沿科技

 开发者工具
开发者工具

 运营增长
运营增长
 数据洞察
数据洞察
 AI提效
AI提效

 通用解决方案
通用解决方案
 行业解决方案
行业解决方案