个推技术学院:口红分析神器教材篇,帮你捕获女神芳心
- 大数据
 发表于2020年2月21日
发表于2020年2月21日

作为技术直男,怎样挑选色号才能不出错呢?上次送女神死亡芭比粉的翻车经历还历历在目。为此,在这段宅家的日子里,小编痛定思痛,制作出了一款口红分析神器:计算机根据女神的照片,自动识别其唇色,从而帮她挑选与唇色最匹配的口红色号。有了这个神器,我们就能凭借珍藏的女神美照,轻松分析出她们所匹配的口红款式,进而投其所好,从此沐浴在爱情的春风里!
开始动工
口红分析神器的制作步骤主要有:
识别照片中嘴唇部分的颜色;
对比口红颜色,筛选出适合的口红款式。
识别照片中的嘴唇颜色
首先我们应该让机器准确识别出照片中嘴唇的位置。
Google的AI框架TensorFlow可以帮助开发者搭建训练机器学习的模型。

对于入门者而言,自己使用TensorFlow去训练模型不是一蹴而就的,这里面涉及到很多深度学习以及TensorFlow的基本概念,例如张量、隐藏层、激活函数、卷积层、池化层等。
好在深度学习的应用并不难,justadudewhohacks大神的人脸识别模型框架face-api可以帮我们忙。构建于TensorFlow.js核心库之上,face-api是基于MobileNetV1的神经网络所进行的人脸样本训练。借助它,我们能够使程序快速获得人脸识别的能力。
深度学习的原理
深度学习指的是通过深度神经网络训练机器,使其获得与人类相似的学习与分析能力,进而完成识别文字、图像和语音的任务。
深度学习主要包括以下三个步骤:
构建深度神经网络;
输入数据样本,获得模型并评估效果;
优化模型并输出。
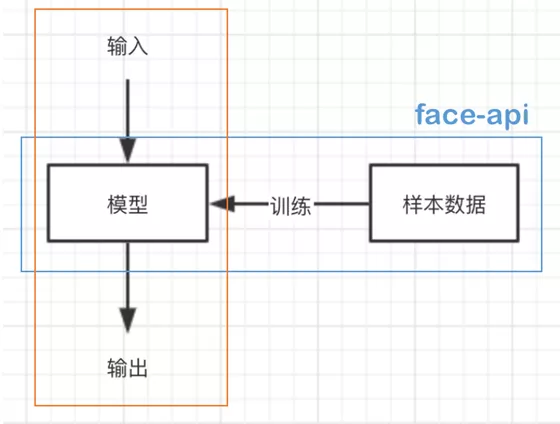
face-api已经实现了上述三个步骤,为开发者提供了人脸识别的模型,并封装成了简易的api,使我们能在前端项目上更方便地使用人脸识别技术。如图所示,蓝色部分是face-api已经完成的任务,而我们要做的则是输入人脸图片到已经训练好的模型中,得到输出值即可,即橙色框内的部分。

face-api的使用
引入方式
方式1:
不使用打包工具,将github库中dist目录下的脚本face-api.js直接导入;
<script src="face-api.js"></script>
方式2:
使用npm来引入face-api库;
npm i face-api.js
初始化模型
借助不同的卷积神经网络,face-api提供了一系列模型。常用的模型如下所示:
var nets = {
ssdMobilenetv1: new SsdMobilenetv1(), // ssdMobilenetv1 目标检测
tinyFaceDetector: new TinyFaceDetector(), // 人脸识别(精简版)
tinyYolov2: new TinyYolov2(), // Yolov2 目标检测(精简版)
mtcnn: new Mtcnn(), // MTCNN
faceLandmark68Net: new FaceLandmark68Net(), // 面部 68 点特征识别
faceLandmark68TinyNet: new FaceLandmark68TinyNet(), // 面部 68 点特征识别(精简版)
faceRecognitionNet: new FaceRecognitionNet(), // 面部识别
faceExpressionNet: new FaceExpressionNet(), // 表情识别
ageGenderNet: new AgeGenderNet() // 年龄识别
};

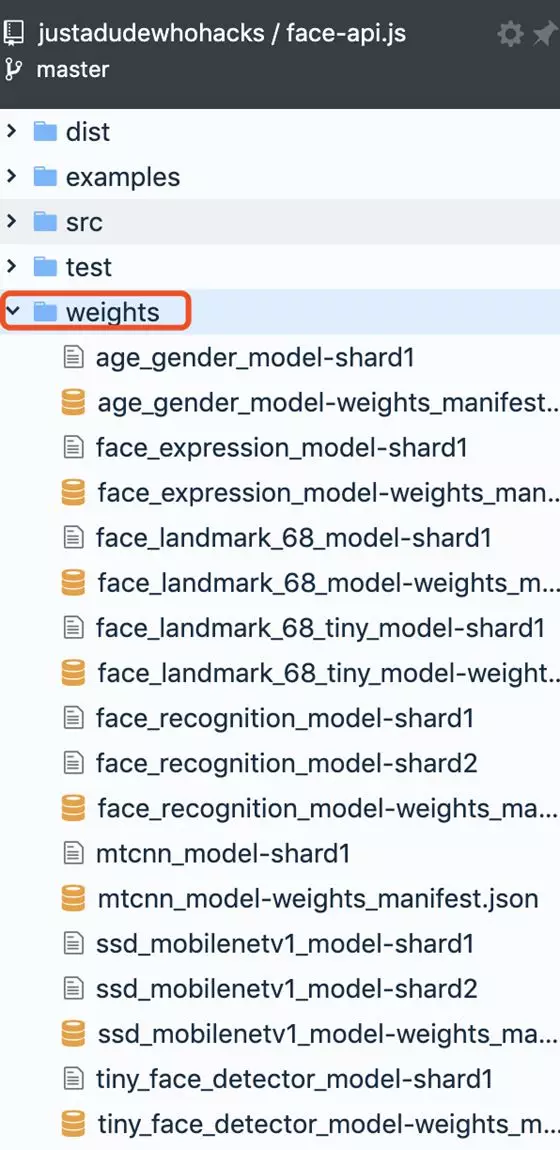
face-api工程的weights目录下放置了模型文件,我们只需要将weights全部拷贝到工程目录中即可。
通过faceapi.net大家可以加载对应的模型:
faceApi.nets.ssdMobilenetv1.load('/weights') //加载ssdMobilenetv1 目标检测模型
faceApi.nets.faceLandmark68Net.load('/weights')//加载面部 68 点特征识别模型
在口红分析神器中,我们仅需要加载ssdMobilenetv1和faceLandmark68Net模型即可。
加载完成后,大家可以调用faceApi.detectSingleFace(input)来识别单个人脸或使用faceapi.detectAllFaces(input)来识别多张人脸。
const detections1 = await faceapi.detectSingleFace(input) //return FaceDetection | undefined
const detections2 = await faceapi.detectAllFaces(input) //return Array<FaceDetection>
其中,对象FaceDetection返回了人脸识别的相关信息,如置信度、人脸边框等:
{
"_imageDims": {
"_width": 225,
"_height": 225
},
"_score": 0.9931827187538147,
"_classScore": 0.9931827187538147,
"_className": "",
"_box": {
"_x": 75.58209523558617,
"_y": 12.725257873535156,
"_width": 86.51270046830177,
"_height": 99.15830343961716
}
....
}
仅靠FaceDetection返回的对象还无法满足需求,我们可以调用链式,返回人脸的68个特征点信息:
{
detection: FaceDetection,
landmarks: FaceLandmarks68
}
其中,landmarks对象涵盖了人脸的68个特征点信息,大家可以通过以下代码查看效果:
let canvas = faceApi.createCanvasFromMedia(image)
faceApi.draw.drawFaceLandmarks(canvas,landmarks.landmarks) //绘画68个特征点
canvas.toBlob(function(blob){
console.log(URL.createObjectURL(blob))
})

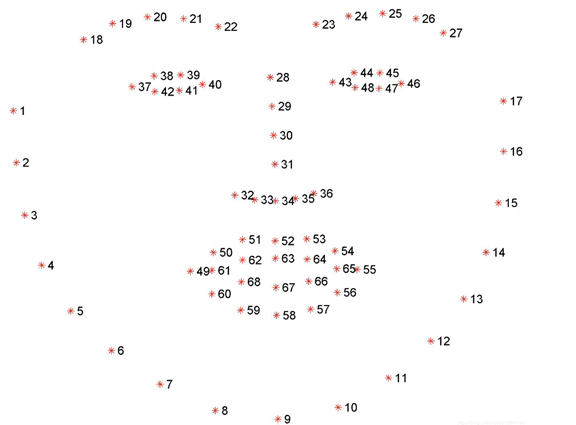
不难发现,模型根据68个特征点标记了人脸的五官位置。大家可以借助FaceLandmarks68.positions获得Array(68)的数组,这些数组元素便是68个特征点。具体的点位的分布如下:

此外,为使开发者操作更加便捷,FaceLandmarks68还提供了一些方法用于获取五官的点位信息:
let landmarkPositions = landmarks.positions // 获取全部 68 个点
let jawline = landmarks.getJawOutline() // 下巴轮廓 1~17
let leftEyeBbrow = landmarks.getLeftEyeBrow() // 左眉毛 18~22
let rightEyeBrow = landmarks.getRightEyeBrow() // 右眉毛 23~27
let nose = landmarks.getNose() // 鼻子 28~36
let leftEye = landmarks.getLeftEye() // 左眼 37~40
let rightEye = landmarks.getRightEye() // 右眼 43~48
let mouth = landmarks.getMouth() // 嘴巴 49~68
我们可以采用FaceLandmarks68.getMouth()方法获取唇部的20个特征点,并通过循环遍历特征点的位置,来获取对应位置的canvas信息。
/**
* 获取嘴部20个特征点的颜色
* @param canvans
* @param mouthPoint
*/
getMouthColor:function (canvans,mouthPoint) {
let context = canvans.getContext("2d")
for (let i =0;i<mouthPoint.length;i++){
let data = context.getImageData(mouthPoint[i]["_x"],mouthPoint[i]["_y"],1,1)
this.mouthColors[i] = data.data
}
}
至此,我们已经完成了女神嘴唇位置颜色的获取,接下来就是将她们唇部20个特征点的颜色和口红的色号进行匹配,选择相近的颜色值。
口红颜色匹配
口红颜色匹配可以借助github上一个口红可视化色号库 lipstick。该库收录了纪梵希、圣罗兰等口红品牌的相关色号。

项目中的口红颜色以json格式存储:
{
"brands":[
{
"name":"圣罗兰",
"series":[
{
"name": "莹亮纯魅唇膏",
"lipsticks": [{
"color": "#D62352",
"id": "49",
"name": "撩骚"
},
...
}
]
},
...
]
}
我们复制json格式文件,将唇部20个特征点的颜色分别遍历口红库中口红的颜色进行对比,获得差值最小的一款口红作为匹配的结果值即可。
本文采用欧几里得距离公式予以计算嘴唇的颜色和口红的色号。步骤如下:
1、将口红库的color字段从十六进制转换为RGB模式;
2、将口红的RGB和唇部的20个特征点RGB带入欧几里得距离公式,计算得出差值最小的一款口红色号作为最终结果。
我们将RGB作为颜色的三个维度,带入欧几里得公式进行计算:
![]()
compareColor:function(r1,g1,b1,r2,g2,b2){
let r = Math.pow((r1-r2),2)
let g = Math.pow((g1-g2),2)
let b = Math.pow((b1-b2),2)
return Math.sqrt((r+g+b))
}
我们把20个嘴部特征点依次遍历口红库中的颜色,记录差值最小的一款口红作为最终结果并展示到UI界面上。
以上就是口红分析神器的全步骤。
成果展示

写在最后
该项目还存在很多可以优化的地方,例如:口红颜色库有待完善,照片模型识别的准确度还有提升空间等。希望本文能够抛砖引玉,帮助我们非人工智能的开发工程师感受到AI的魅力和乐趣。
AI相关的知识值得我们去积极探索,如果你想继续学习TensorFlow相关的内容,推荐阅读《TensorFlow实战Google深度学习框架》或直接访问TensorFlow官网,抑或是观看吴恩达教授的《机器学习》课程。
最后,受新型肺炎影响,希望大家出门戴口罩,保护好自己。分隔两地的情侣也请避免不远万里来相见,毕竟真爱不会因为暂时的距离所阻隔。祝天下有情人终成眷属!
如何获取口红色号分析神器源代码
关注【个推技术学院】微信公众号
(微信号:getuitech)
回复关键词“口红”
即可获取口红色号分析神器源代码。
 热门推荐
热门推荐
 视频中心
视频中心

每日互动官方微信号
公司动态、品牌活动

个推官方微信号
新品发布、官方资讯

个推技术实践
技术干货、前沿科技

 开发者工具
开发者工具

 运营增长
运营增长
 数据洞察
数据洞察
 AI提效
AI提效

 通用解决方案
通用解决方案
 行业解决方案
行业解决方案