长文本、大图推送场景实践指南
- 消息推送
- 移动开发
 发表于2022年5月5日
发表于2022年5月5日

个推通知栏消息支持长文本与大图展现形式,使消息内容展示更个性化,可以将消息的内容更生动具象的传达给用户,方便与用户更好的互动和交流。
一、名词解释
- 长文本:通知栏消息展示长文本样式
- 大图:通知栏消息展示大图样式
二、各渠道支持情况
| 渠道 | 华为 | 小米 | OPPO | 魅族 | vivo | APNs |
| 长文本 | 支持 | 支持 | 支持 | 不支持 | 不支持 | 不支持 |
| 大图 | 不支持 | 支持 | 支持 | 不支持 | 不支持 | 支持 |
三、功能实现
通过个推开发者平台或API的方式设置长文本、大图消息推送样式。
个推开发者平台设置
1、长文本设置新手指引
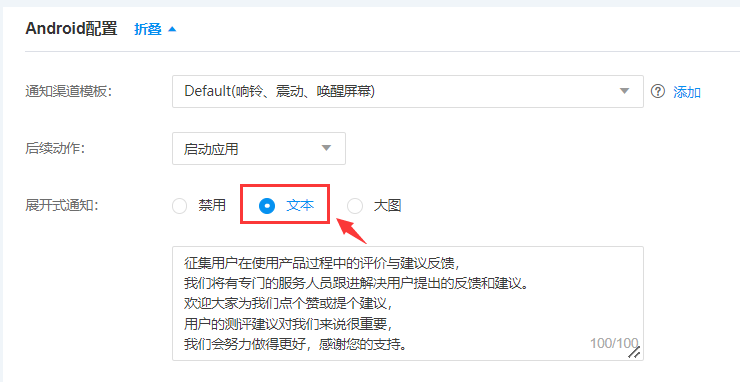
①登录个推开发者中心,打开【个推消息推送】,点击【创建消息】后在【Android配置】中选择【展开式通知】。

②选择【大文本】样式并将补充的内容填写至文本框即可。
③根据页面说明填写好其他配置信息,查看推送预览,确认无误后,点击【确定】,正式发送推送。

长文本样式示意图
2、大图设置新手指引
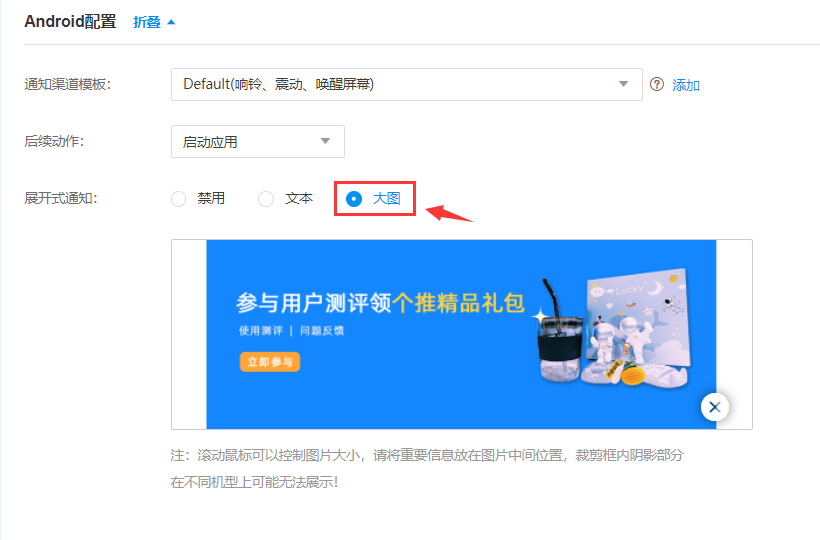
①登录个推开发者中心,打开【个推消息推送】,点击【创建消息】后在【Android配置】版块中点击【展开式通知】 ,选择【大图样式】展示样式。
②设计一张430*230的亮眼大图,主题鲜明,亮点突出。
③上传大图,大小不超过200KB,支持JPEG、PNG格式。

④根据页面说明填写好其他配置信息,查看推送预览,确认无误后,点击【确定】,正式发送推送。

大图展示示意图
API接口设置
1、服务端长文本设置
①个推长文本消息设置示例:
{
"push_message":{
"notification":{
"title":"请填写你的通知标题",
"body":"请填写你的通知内容",
"big_text":"请填写你的通知长文本",
"logo":"logo.png",
"logo_url":"http://xxxx/a.png",
"channel_id":"请填写你的channel_id",
"channel_name":"请填写你的channel_name",
"channel_level":3,
"click_type":"intent",
"intent":"intent://com.getui.push/detail?#Intent;scheme=gtpushscheme;launchFlags=0x4000000;package=com.getui.demo;component=com.getui.demo/com.getui.demo.DemoActivity;S.payload=payloadStr;end"
}
}
}
②华为长文本消息设置示例:
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"HW": {
"/message/android/notification/style": 1,
"/message/android/notification/big_title": "big_title",
"/message/android/notification/big_body": "big_body"
}
}
}
}
}
③小米长文本设置示例:
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"XM": {
"/extra.notification_style_type": 1
}
}
}
}
}温馨提示:notification_style_type = 1表示多字版,填1时,文本内容为body内的值
④OPPO长文本设置示例:
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"OP": {
"/style": 2
}
}
}
}
}温馨提示:style = 2 长文本样式(ColorOS版本>5.0可用,通知栏第一条消息可展示全部内容,非第一条消息只展示一行内容)
2、服务端大图设置
①个推大图设置示例:
{
"push_message":{
"notification":{
"title":"请填写你的通知标题",
"body":"请填写你的通知内容",
"big_image":"请填写你的通知大图URL",
"logo":"logo.png",
"logo_url":"http://xxxx/a.png",
"channel_id":"请填写你的channel_id",
"channel_name":"请填写你的channel_name",
"channel_level":3,
"click_type":"intent",
"intent":"intent:#Intent;action=;end"
}
}
}温馨提示:big_image = 大图的URL地址,通知消息+大图样式, 与big_text二选一,两个都填写时报错,URL长度 ≤ 1024
②小米大图设置示例:
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"XM": {
"/extra.notification_style_type": 2,
"/extra.notification_bigPic_uri":"http://url.big.pic/xxx.png"
}
}
}
}
}温馨提示:/extra.notification_style_type填2时,填写,表示大图地址(上传到小米返回的url) 图片要求:固定876x324px,小于1M,PNG/JPG/JPEG格式。
③OPPO大图设置示例:
{
"android": {
"ups": {
"notification": {
// ...其他push_channel参数略
},
"options": {
"OP": {
"/style": 3,
"/big_picture_id": "接口返回的图标id"
}
}
}
}
}温馨提示:
- big_picture_id :先调用OPPO接口,上传图片,填写接口返回的图标id,style为3时必填
- 图片要求:尺寸876*324px,文件大小1M以内,格式为PNG/JPG/JPEG。
- 通知大图不支持单推,单推请求会返回无权限错误
④iOS-APNs通知消息大图设置示例:
{
"ios":{
"type":"notify",
"payload":"自定义消息",
"aps":{
"alert":{
"title":"通知标题",
"body":"通知内容"
},
"content-available":0,
"sound":"com.gexin.ios.silence",
"category":"ACTIONABLE"
},
"auto_badge":"+1",
"multimedia": [{
"url": "https://xxx,并且带有后缀格式(.jpg、mp3、mp4)的多媒体图片",
"type": 1,
"only_wifi": false
}]
}
}温馨提示:离线APNs通知大图消息,长按通知栏消息不要点进去会跳出大图
总结:个推不仅支持长文本、大图等推送样式,还支持角标、自定义铃声、纯图片等多种富文本样式,帮助APP美化通知栏消息,引导用户更好地互动交流。想要了解更多推送样式实践方式,可扫码添加个推技术支持咨询。

 热门推荐
热门推荐
 视频中心
视频中心

每日互动官方微信号
公司动态、品牌活动

个推官方微信号
新品发布、官方资讯

个推技术实践
技术干货、前沿科技

 开发者工具
开发者工具

 运营增长
运营增长
 数据洞察
数据洞察
 AI提效
AI提效

 通用解决方案
通用解决方案
 行业解决方案
行业解决方案